WordPress 目次を自動生成する人気のプラグイン Table of Contents Plus の導入と設定

ブログなど記事の冒頭でよく見かける目次は、ユーザーが記事を全部読まなくても概要を把握できるというメリットがあるだけでなく、これによりユーザーの利便性が向上されることでGoogleからの評価も高まりSEO効果も期待できるというメリットがある。ということは、目次を設けていたほうがみんなハッピーというわけだ。
WordPressで利用しているテーマによっては目次をサポートしている場合もあるけど、デフォルトでは目次を設けるための機能は備わっていない。
目次を設けるためにはどうすればいいのかというと、やっぱりプラグインを利用するのが簡単だ。
今回は、目次を導入するプラグインのなかでも利用者が多い「Table of Contents Plus」について紹介する。
INDEX
Table of Contents Plus について
Table of Contents Plus は、WordPressの記事に自動で目次を生成するためのプラグイン。同じプラグインの利用者も多いため、情報が溢れている点でも安心して利用できる。
このプラグインで目次を自動生成するためには、記事の見出しを目次の対象として認識するため、記事には文書構造としての見出しを設けている必要がある。
Table of Contents Plus をインストール
ダッシュボードの「プラグイン > 新規追加」から、「Table of Contents Plus」で検索する。
インストールしたらプラグインを有効化する。

Table of Contents Plus の設定
プラグインの設定を行うには、ダッシュボードの「設定 > TOC+」をクリックする。
項目には「Table of Contents Plus」ではなく省略して「TOC+」と表記されているので、最初はインストールしたのにどこにも無いと思って焦る。
設定では、目次を表示する位置や目次を表示する条件などの基本的な設定のほかに、上級者向けとして除外する目次やソースコードに影響する内部的な設定などが用意されている。
基本設定

位置
目次を表示する位置を指定する。下記の4つが用意されていてプルダウンから選ぶ。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
絶妙に表記だけでは分かりにくい項目なのが「上」と「下」という選択肢だと思う。項目「上」については、テキストの一番上、要するにタイトルのあとに目次が表示される。項目「下」については、テキストの一番下に目次が表示される。
表示条件
目次を表示する条件を見出しの数で指定する。プルダウンで2から10まで選べるようになっていて、デフォルトの設定は「4」になっている。
以下のコンテンツタイプを自動挿入
目次を自動挿入で表示させるコンテンツタイプ(ページの種類)をチェックボックスで選択する。設定に表示される項目は、それぞれの利用している環境によって異なる。
- post (投稿記事)
- page (固定ページ)
基本的にブログであれば、投稿記事を示す「post」にチェックを入れておけばいい。デフォルトの設定が「page」だけになっているので、プラグインを有効化したのに目次が表示されない場合は、この設定が原因であることが多いのかも。
見出しテキスト
目次の上に表示されるテキスト(見出し)に関する設定ができる。
見出しの上にタイトルを表示:有効にすると目次の上に指定したテキストが表示される。デフォルトのテキストは「Contents」になっている。
ユーザーによる目次の表示・非表示を切り替えを許可:目次の内容を表示したり非表示にしたりするボタンが追加される。目次のタイトルを表示する場合のみ設定可能。設定を有効にすると、表示・非表示の切り替えを行うボタンの文字列や初期状態を指定することができる。
階層表示
目次の表示を階層表示にするかしないかという切り替えをチェックボックスで指定する。階層表示というのは、言葉で表現すると分かりにくいけど、見出しレベルを入れ子(ツリー表示)で表示するということ。
番号振り
目次に表示される見出しに番号を表示させることができる。
スムーズ・スクロール効果を有効化
目次をクリックしたときのアンカーリンクの挙動をスムーズスクロールにする。
横幅
目次の表示サイズをピクセル指定の固定幅か相対指定のパーセンテージによって指定する。初期設定では「自動(デフォルト)」になっていて、目次に表示する文字列の長さによって可変する。
回り込み
目次の左右に文章を回り込ませる設定ができる。初期設定では「なし(デフォルト)」になっていて、文章の回り込みがなく左側に表示される。
文字サイズ
目次に表示する文字サイズを「数値」と「単位」で指定する。
プレゼンテーション
目次のデザインを用意されているパターンから選ぶことができる。カスタムを選んだ場合には、背景色やテキストの色を好みで指定できる。
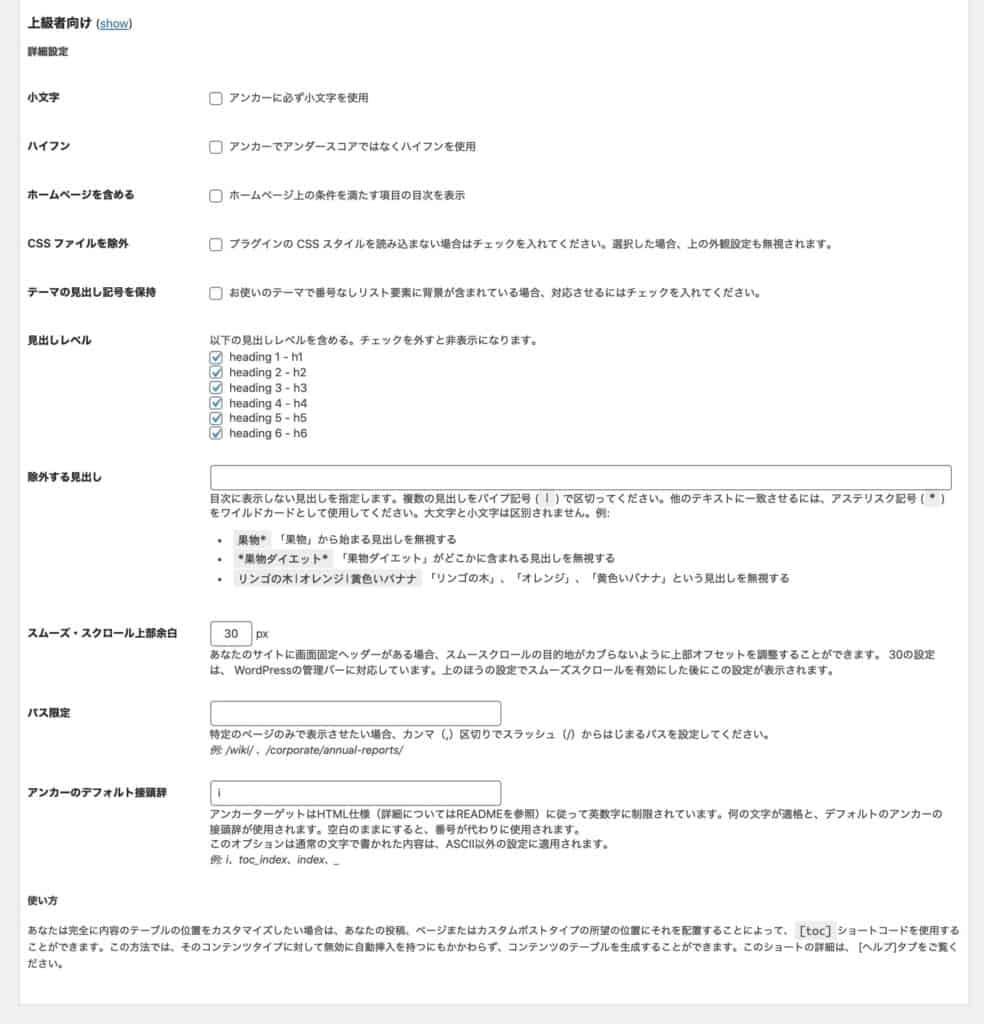
上級者向けの設定
基本設定の最下部に表示されている「上級者向け」の項目をクリックすると表示される設定。

小文字
目次をクリックした場合のアンカーリンクで指定する文字列が小文字になる。ソースコードに影響する内部的な設定なので、何言ってるの?って場合はチェックを外したままで良い。
ハイフン
目次をクリックした場合のアンカーリンクで指定する文字列に、アンダースコア(_)ではなくてハイフン(-)を使うようにする。ソースコードに影響する内部的な設定なので、何言ってるの?って場合はチェックを外したままで良い。
ホームページを含める
サイトのトップページとして表示している固定ページに目次を設置することができる。
CSSファイルを除外
基本設定のプレゼンテーションにて選択したデザインのスタイルが無効になる。自分でcssによるスタイルを指定する場合にチェックしておくと、余計なスタイルが無効になってデザインを変更しやすくなる。
テーマの見出し記号を保持
使用しているテーマなどでリスト表示に背景を指定している内容を反映させる場合に使用する。
見出しレベル
目次に表示させる見出しレベルをチェックボックスで指定する。
除外する見出し
指定した文字列を含む見出しを目次から除外することができる。設定画面に除外する文字列の指定方法が詳しく記載されている。
スムーズ・スクロール上部余白
スムーズ・スクロールで移動した場合に、見出しの上部に設ける余白のサイズを指定できる。基本設定にて「スムーズ・スクロール効果を有効化」にチェックしている場合のみ有効となる。サイトデザインで上部に固定表示させているメニューなどがある場合に、状況に合わせて設定すると良い。
パス限定
目次を表示させるページを指定することができる。カンマ区切りで複数の指定が可能。
アンカーのデフォルト接頭辞
目次のアンカーリンクで使用する文字列を指定できる。独自に設けたアンカーリンクの指定と重複しないように設定を変更したい場合などに利用するとよい。



