WordPress Gutenberg に対応したソースコードを装飾する SyntaxHighlighter Evolved を導入

WordPressのカスタマイズばかりの記事になっちゃっているせいで、ソースコードを記事に含めることが多い。
Gutenbergのブロックエディタには、ソースコードを埋め込む機能が標準で備わっているけど、見た目がシンプルというかパッと見てソースコードだなって視覚的に分かりにくい。
いろいろなサイトでよく見かけるソースコードをエディタ風に装飾されている表示にしたい、さらにGutenbergのブロックエディタから簡単に埋め込めるようにしたい、という一石二鳥のプラグイン「SyntaxHighlighter Evolved」を導入することにした。
INDEX
SyntaxHighlighter Evolved のおすすめポイント
- Gutenberg のブロックエディタで埋め込みができる
- 記事にエディタにようなソースコードが表示できる
- デザインのバリエーションがいくつもある
- 設定画面が日本語化されている
SyntaxHighlighter Evolved をインストール
プラグインをインストールするくだりは、もはや説明不要だろうけど念のため記載しちゃうと、プラグイン -> 新規追加 から、キーワード「syntaxhighlighter evolved」で検索したら、ボタン「今すぐインストール」をクリックして有効化して終わり。

SyntaxHighlighter Evolved の設定
初期設定のままでも、Gutenbergのソースコード埋め込みより十分に装飾されるから問題ないけど、設定によって見た目や機能の変更ができる。
そして、無意識にいじっていたから記事にするまで気づいてなかったけど、設定画面は初めから日本語で表示されている。当たり前に日本語で表示されていたもんだから日本語化されている有り難さを見失っていた。
バージョン
最初にあるバージョンの設定で挙動がだいぶ異なる。
- バージョン2.x
ツールバーによって「クリップボードへコピー」や「印刷」を行う。言い方を変えると、ソースコードをドラッグすると行番号まで選択されてコピペに含まれるから、ツールバーからソースコードをコピーする必要があるということ。バージョン3.xではサポートされていない文字の折り返しが可能。 - バージョン3.x
ドラッグ操作でソースコードを選択してコピーする。バージョン2.xとは異なり、ドラッグ操作で行番号が選択範囲に含まれないようになっているということ。ただし、文字の折り返しがサポートされていないため、ソースコードの表示領域を超える部分はスライドしないと見えない。
個人的には「バージョン3.x」の挙動のほうが自分の直感で操作できるという意味では好み。
各種設定
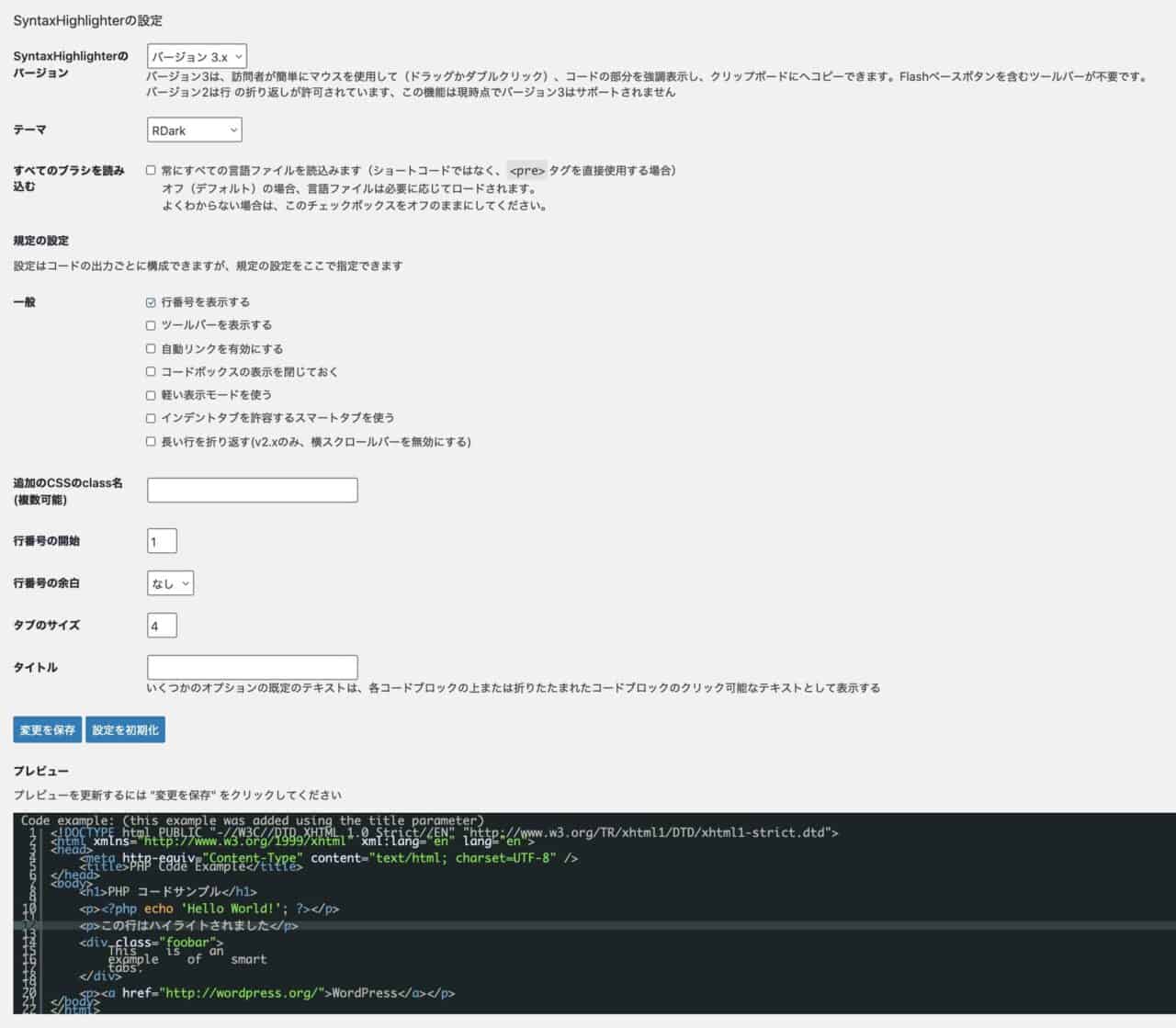
バージョン以外の設定については管理画面の説明にある通り。それぞれの設定を変更してから、ボタン「変更を保存」で反映すると管理画面のプレビューで表示を確認できる。

Gutenberg のブロックエディタでの使い方
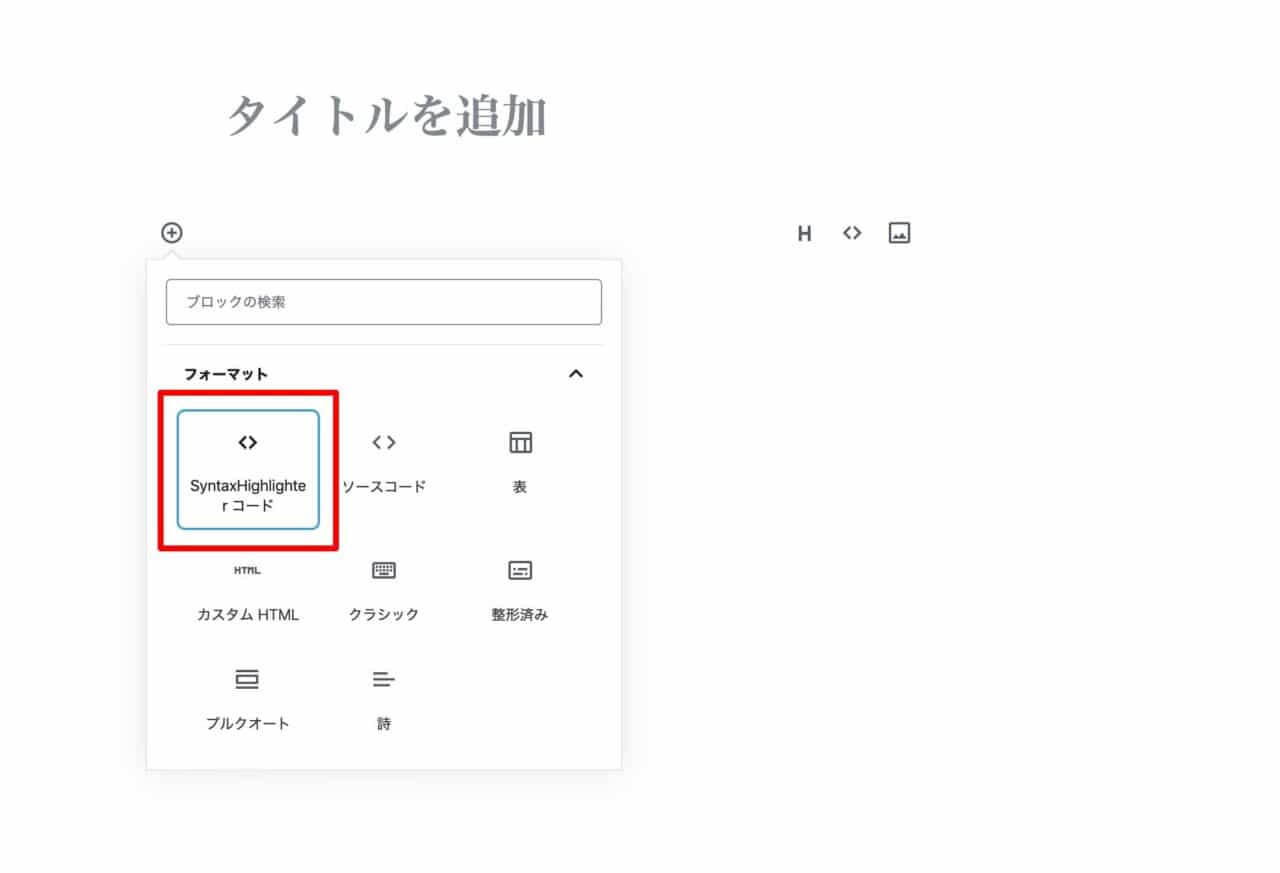
ブロックエディタのフォーマットから「SyntaxHighlighterコード」をクリックする。

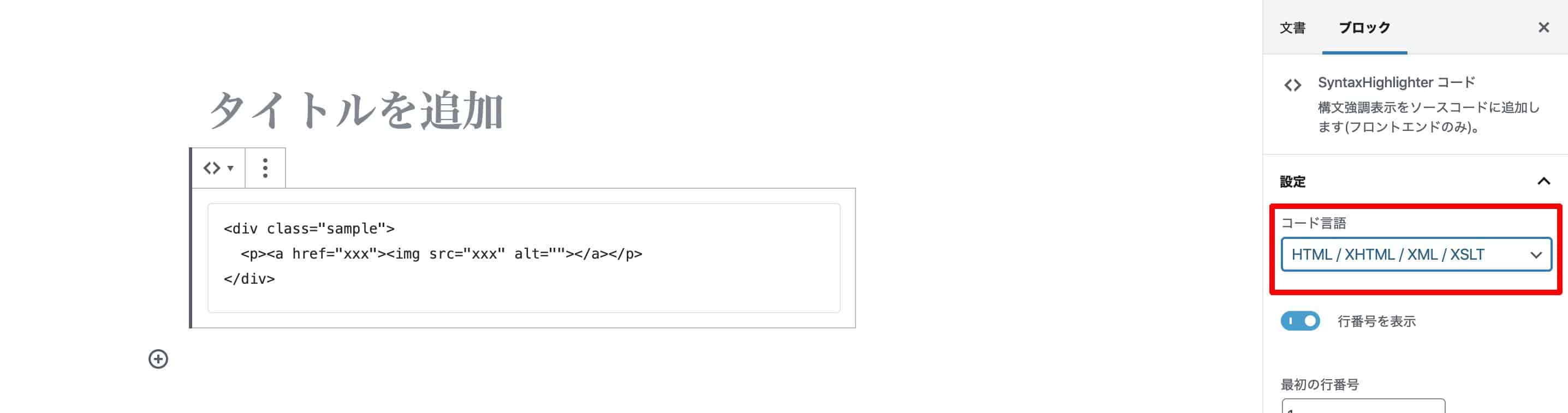
表示させたいソースコードを入力する。

画面右側にある設定から該当する言語を選択する。

実際の表示はこんな感じ。
<div class="sample">
<p><a href="xxx"><img src="xxx" alt=""></a></p>
</div>
テーマから選んだデザインをCSSでさらにカスタマイズできるから、こだわるなら余白とかの微調整も可能。



