htaccessで「静的なアセットと効率的なキャッシュポリシーの配信」を改善

PageSpeed Insightsでモバイルのスコアを上げるために、診断結果の改善できる項目をひたすら対応している。そのなかで「静的なアセットと効率的なキャッシュポリシーの配信」の項目をhtaccessファイルで対応した内容と苦戦したことを記述する。
INDEX
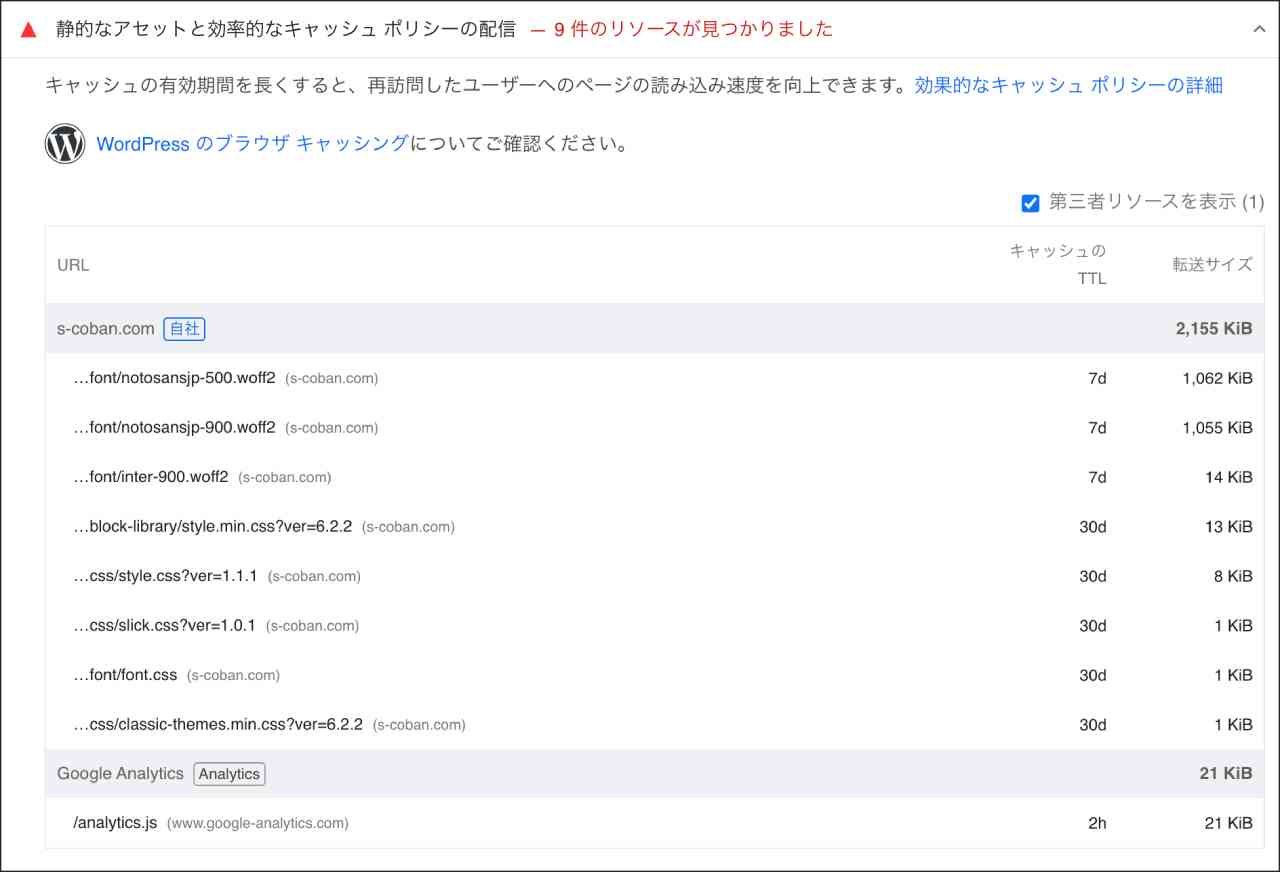
静的なアセットと効率的なキャッシュポリシーの配信について

説明不要だろうから簡単に言うと、同じウェブページを表示するときに、画像ファイルなどのデータにはブラウザキャッシュの設定を有効にして、読み込み速度の効率を良くしようということ。
htaccessファイルにキャッシュの有効期限を指定
htaccessファイルに、JPEGやCSSなどのMIMEタイプごとにキャッシュの有効期限を指定する。WordPress環境であれば、htaccessファイルは、wp-adminフォルダなどがあるルートディレクトリにある。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
</IfModule>
気をつけたいポイント
htaccessファイルに必要な内容を記述することで改善できたけど、実際にはスムーズに対応できなくてつまずいたことがいくつかあったので、気をつけたいポイントも合わせてまとめておく。
認識しない拡張子の関連付け
環境によってはMIMEタイプの指定が認識しない場合があるようなので、AddTypeという記述で拡張子の関連付けが必要になる。フォントファイルの「woff2」の指定が反映されなかったので、下記のような記述を追加した。
<IfModule mod_mime.c>
AddType application/x-font-woff2 .woff2
</IfModule>
有効期限の設定は1年にして改善した
PageSpeedツールの診断結果では、Google先生いわく、キャッシュ期間を1週間から最大1年にすることがおすすめだと指摘されたが、結論としては全てのMIMEタイプの有効期限を1年にしてようやく診断結果が改善された。
はじめは、修正が発生する頻度を考慮して1週間や1ヶ月などMIMEタイプごとに異なる期限を指定したが、それでも改善しなかったので、最終的には全てのMIMEタイプを1年にすることになったので、正直なところあまり納得した設定とは言えない。
キャッシュ期間は少なくとも 1 週間、静的アセットや更新頻度の低いアセットについては最大で 1 年間とすることをおすすめします。
PageSpeed Tools:ブラウザのキャッシュを活用する
htaccessの変更はすぐに反映されない
htaccessファイルを変更しても、Pagespeed側のキャッシュのせいか診断結果に反映されるまでにしばらく時間がかかる。翌日に確認してようやく反映されているといった状況だった。
まとめ
キャッシュの有効期限の設定をhtaccessに記述するだけという、非常に簡単な対応で済むことだったけど、有効期限を1年にしないと改善されなかったり、変更内容の反映に時間を要したりと、スムーズではなかったが、診断結果は改善した。